|
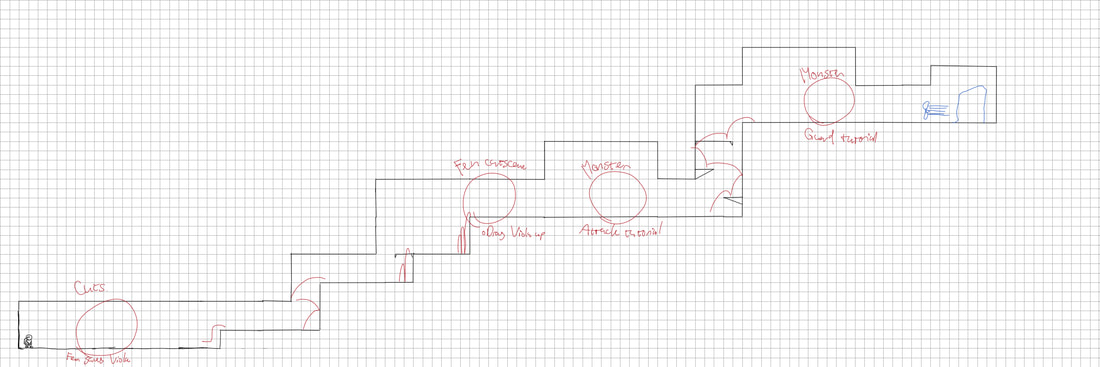
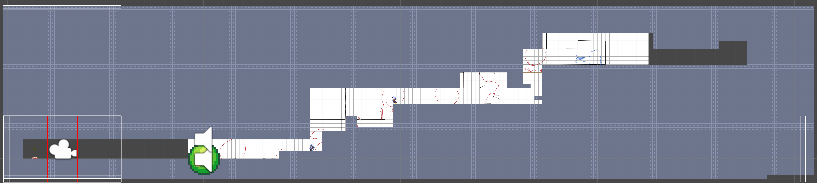
I believe it was Miyamoto who said that the first level you create should always be the second level. That way, you know exactly how to introduce the mechanics of your game in the first level. I've followed that advice by making the vertical slice a fitting "second level", which means that now, I have to create the first level. Click 'Read more' to find out a bit more about the first level. GreyboxedFirst of all: the greybox type levels are back. With these, it's much easier to just start building the level. But even before that, the level needs to be concepted. I used a grid, since the levels are built in a grid format as well. That makes the conversion to building the actual level much easier, although the proportions of some of the level changed. I created intended jumping paths in red, as well as circles for story moments, and blue for unique level art I'd have to draw. In this case, an exit and a music sheet. The level I ended up building is much wider, and has a few differences. This is the process of iteration: a looping process that consists of the following steps:
To start, I made the hallways longer to prolong the player's sense of isolation and potential danger. Secondly, a walljump section is followed up by a platform and another wall, close in such a way that a player will naturally jump to those, already potentially learning about the high and triple jumps. The section after that caves in, a "pit" that Viola needs Fenrys' help to get out of. It'll be a bit complicated to animate, but Fenrys helping the player out should hammer home that Viola can't live just by herself, even though that's what she'd want at the start of the story. Next week I'll work on art, and battle tutorials. I want to bring this tutorial level to 100% before moving on to the next thing.
0 Comments
Leave a Reply. |
AboutThis is a development blog for my own game project, "Viola". Archives
February 2019
Categories |




 RSS Feed
RSS Feed