|
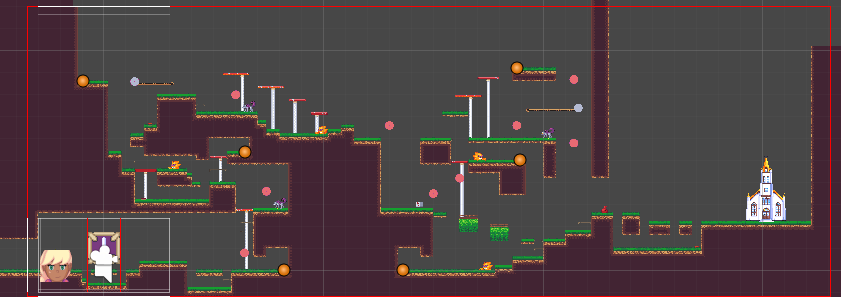
This week I focused on creating a new level. I want to find out how fast I can create a single level so I can make my planning more efficient. So far it seems like I need three weeks: one to design and implement it and make some art, one to do all the story and make some art, and the last one for more art. Yeah, art takes the longest. No surprise there.
0 Comments
Given that I've been bugfixing almost all week, I've decided to just post a lot of GIFs that I've previously posted on Twitter to show off story moments from Viola.
Click the 'Read More' button to see them, but it'll be a lot to load. Don't view this on your phone unless you want to eat up all your data. This week I worked on creating new stories for the second level of Viola. The second level is the one used in the vertical slice, which had its own set of stories. The vertical slice's stories were created the give the player a global idea of what Viola's story would be like.
Now that I'm making actual levels, the stories get to slow down. That means I get to let Viola actually fail at stuff. Click 'Read more' to read up about the systems used to create stories in Viola. I've been working on the true ending of Viola this week. Since these next few GIFs are full of spoilers, you'll just have to click below to see them.
This week I worked on two of the three final boss battles in Viola. There will be spoilers in the blogpost. Be wary!
Click 'Read more' to find out more about some of the story and the boss battles. This week I started working on the final section of the game. Now that the first level of the game is more or less done (barring some necessary improvements for the art), I'm now doing the final part of the game. That way, I can easily scale the game by making more or less levels between the two I've made already.
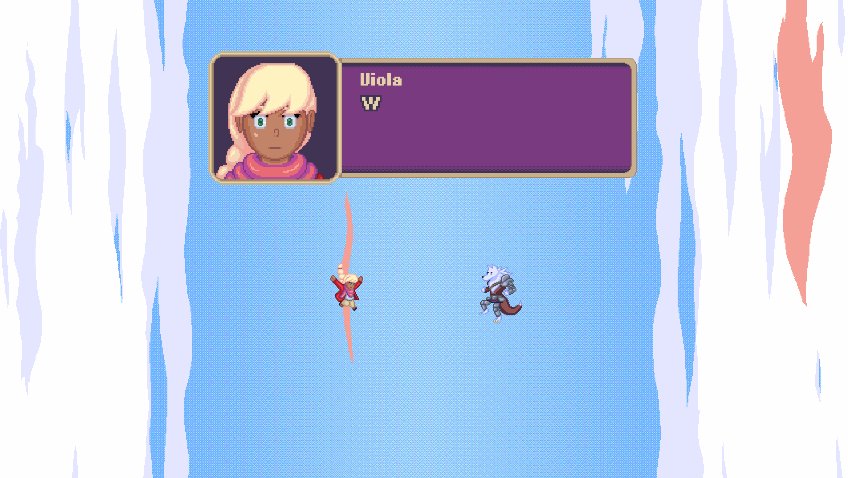
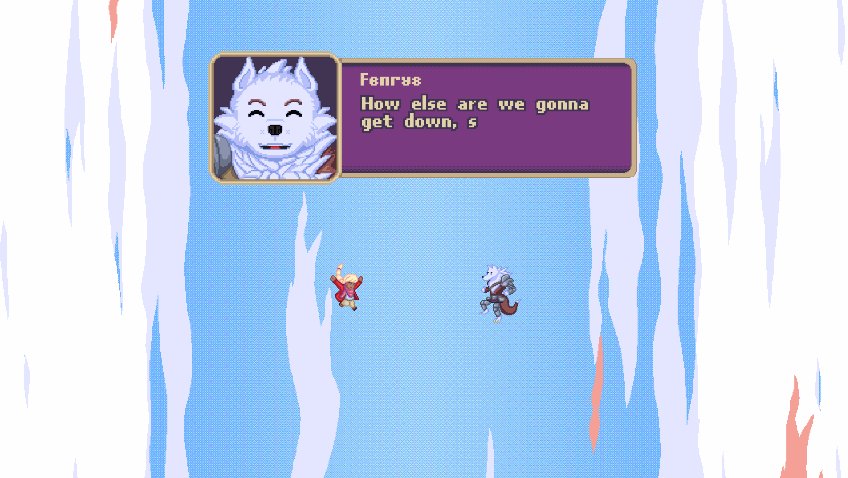
I started by making a section right before the final boss where the player gets a moment to say goodbye to the characters they've recruited on their way. Click 'Read more' below to read more about the code regarding the conversations. This week, I replaced the text-based introduction with an interactive one. I wanted the player to be part of Viola's frustration, which causes the violin's fantasy world to open up. After this part, the game starts right away with a smaller tutorial level where the player meets Fenrys. Click 'Read more' to read more about the introduction.
I don't have much to say this week: it's very much what you see is what you get. The story bits in Viola have been upgraded! Animations, sound, music, visual effects, camera work... It's all there! Some polish would still be nice, but I'll have to actually finish up the rest of the game first. Just a few more weeks!
Click 'Read more' below to see more of Viola's story! Games often use enemies to keep the game filled with conflicts for the player to engage with. Obviously, Viola is the same. So, this week, I put some extra love into the enemies you see in the game, and I added a fight against one of Viola's antagonists: Justice. Click 'Read more' to read more about Justice and the other enemies in Viola. This video showcases the narrative design possibilities in Viola. By combining gameplay and linear storytelling, the player can feel directly involved with Viola's story. Click 'Read more' to read a little more about this story! |
AboutThis is a development blog for my own game project, "Viola". Archives
February 2019
Categories |





 RSS Feed
RSS Feed