|
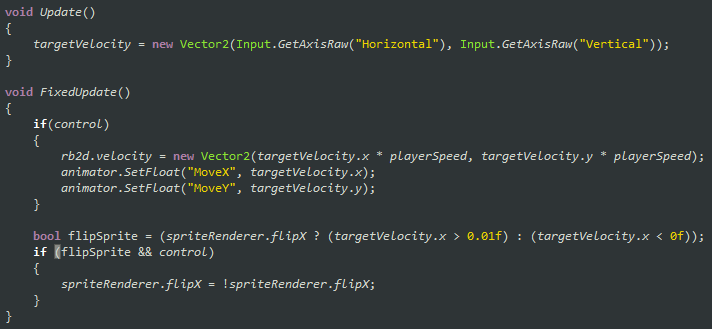
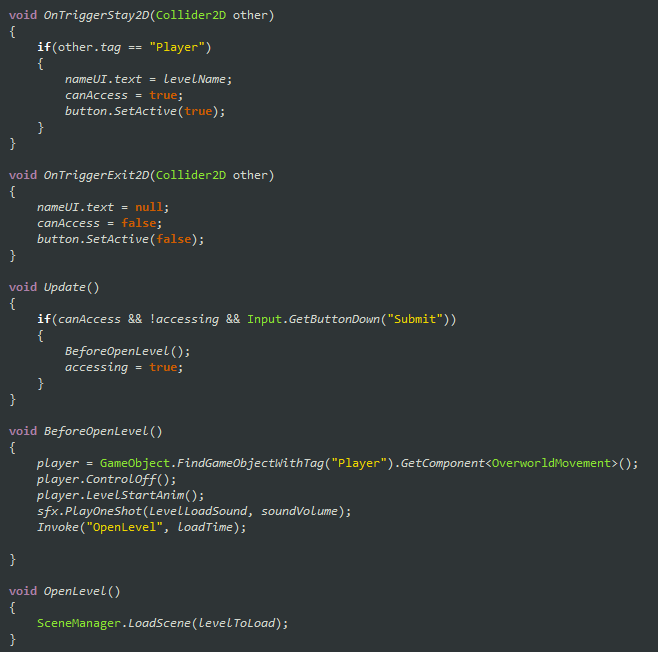
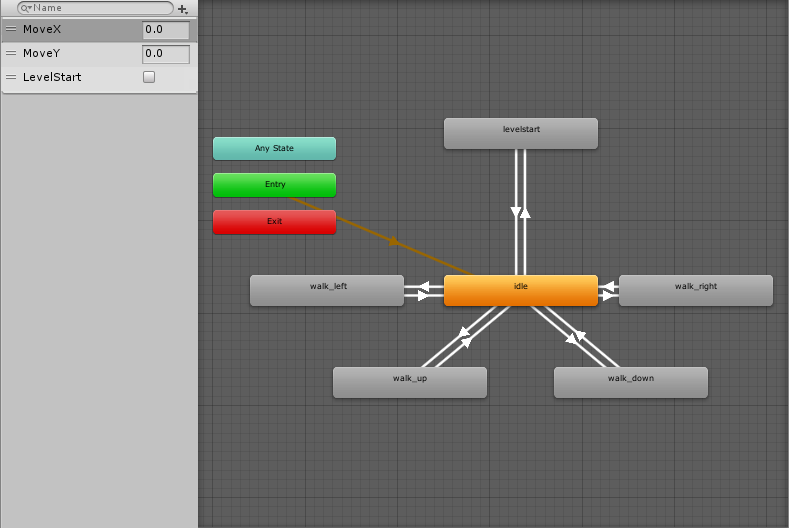
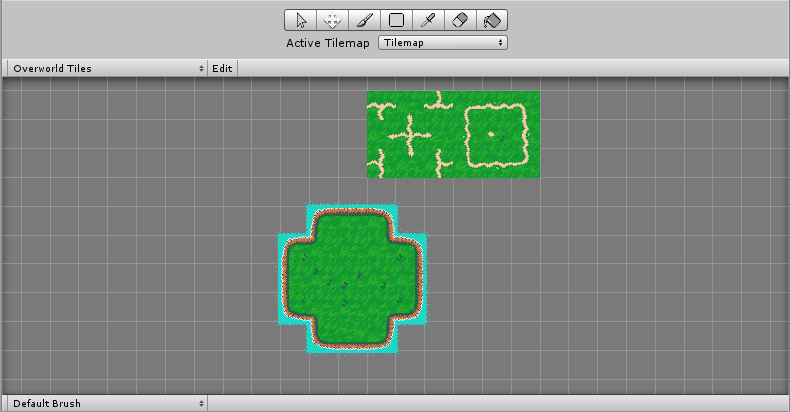
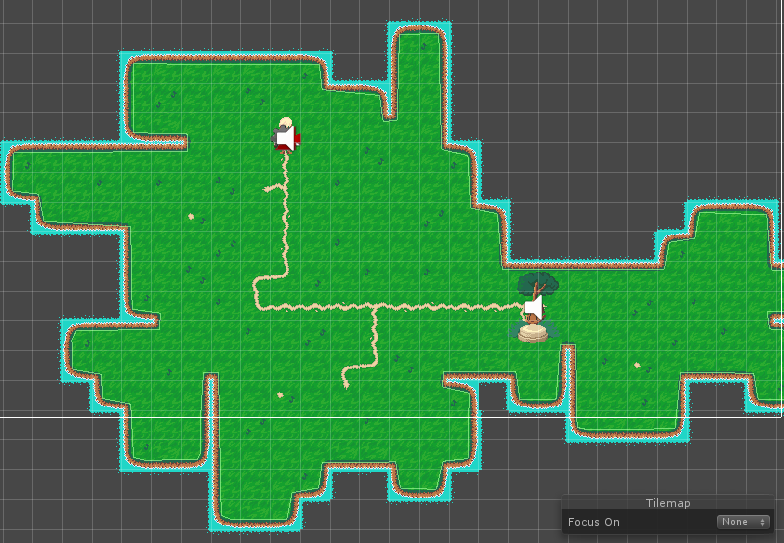
This week I worked on an overworld, allowing the player to access and unlock different levels across the map. The system was pretty simple, which gave me time to work on a first draft of what the map would look like using tilemaps and animations for the player. Click 'Read more' to, as always, read more! Super Viola World
Finally, I made the music! It's the the same first three notes as the main theme, then using a chord progression that's pretty common in video games. I only made the start of the song, and it should lead into more, but that'll come later when I know a little more about making music.
Next I'm going to work on the RPG battle system. This is gonna be a longer process, so I'll probably create a "work in progress" next week and finish after two weeks. After the RPG battle, I have to work on an inventory system, then find out how to make the art display its pixels perfectly.
0 Comments
Leave a Reply. |
AboutThis is a development blog for my own game project, "Viola". Archives
February 2019
Categories |








 RSS Feed
RSS Feed