|
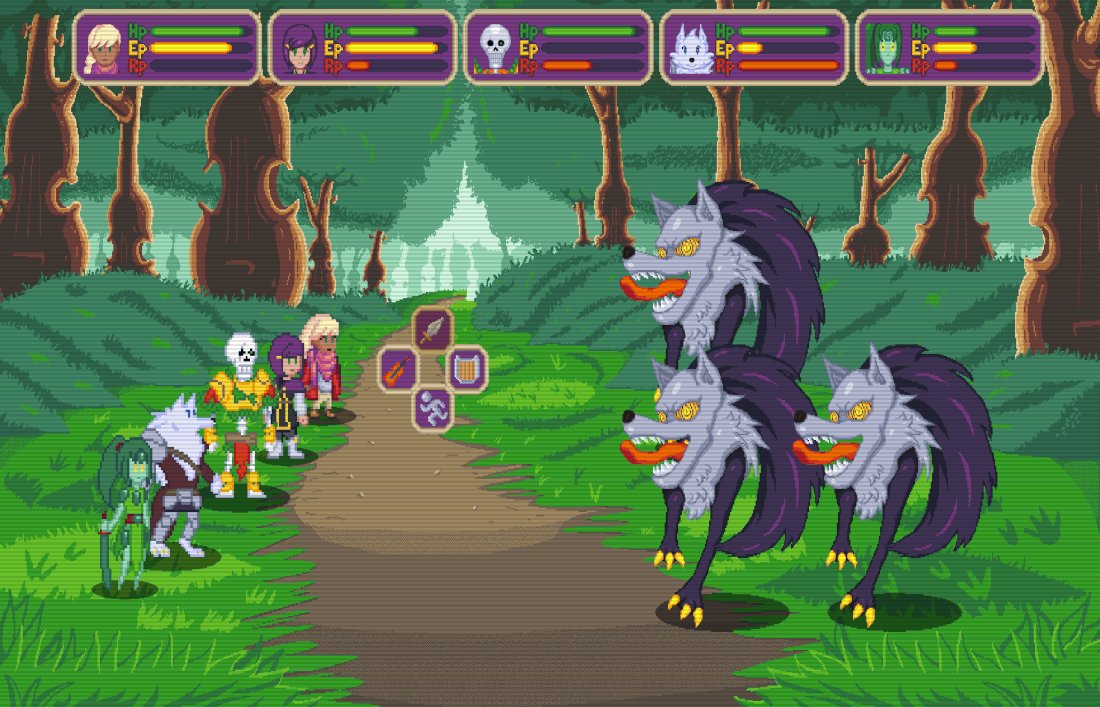
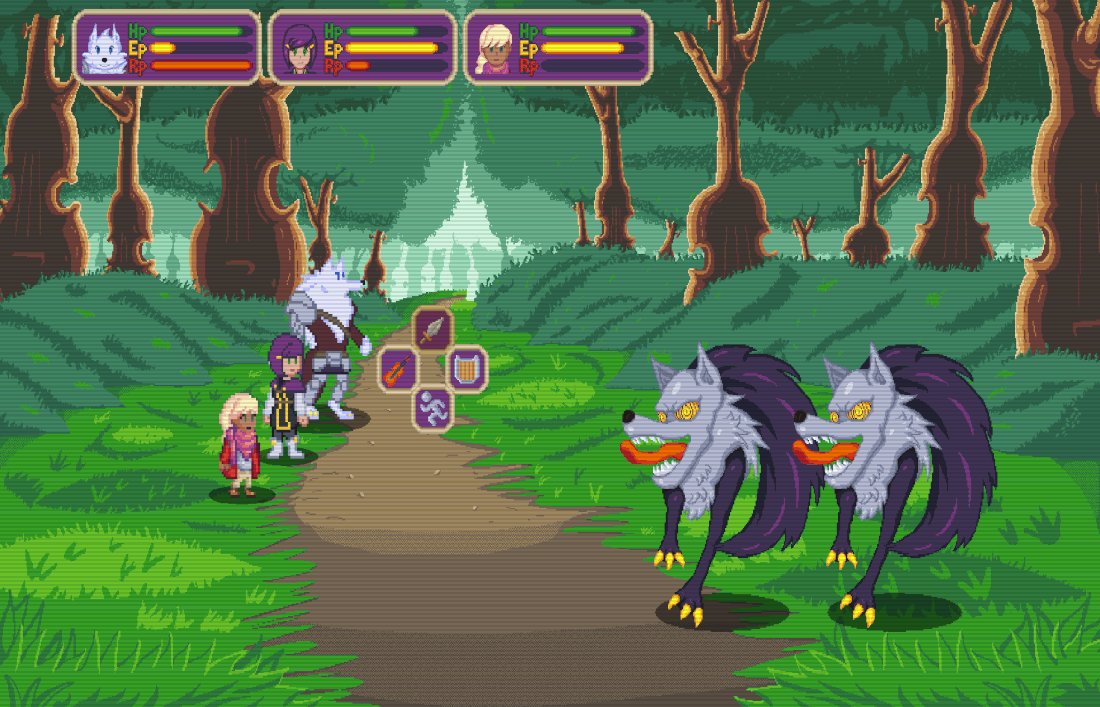
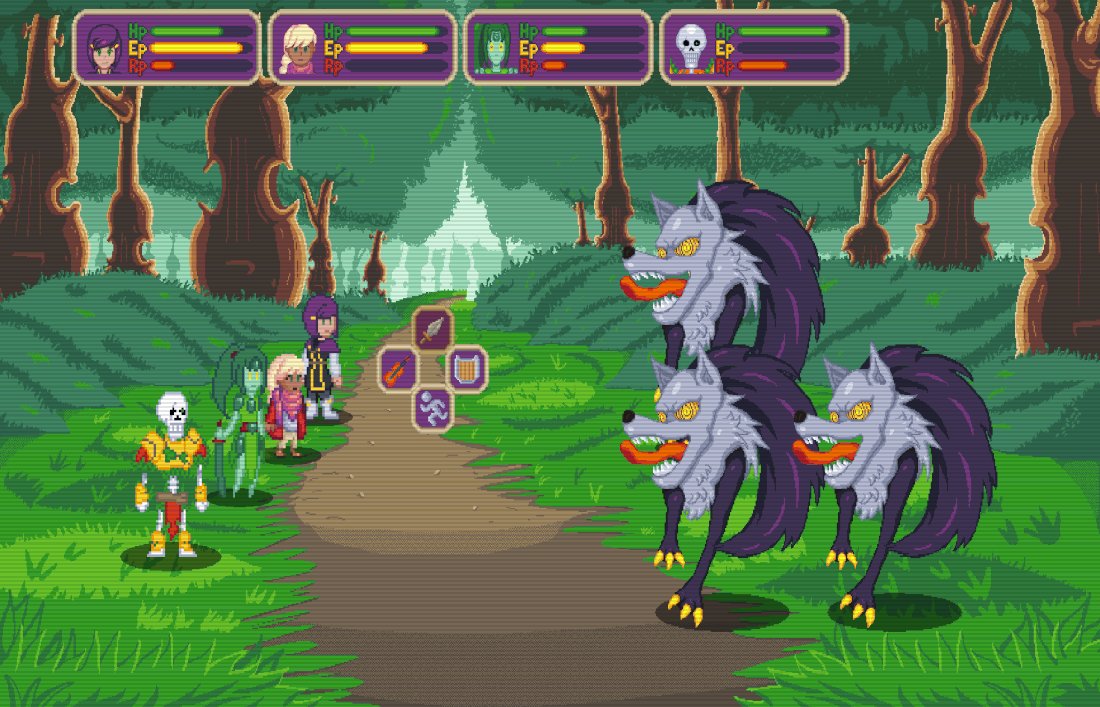
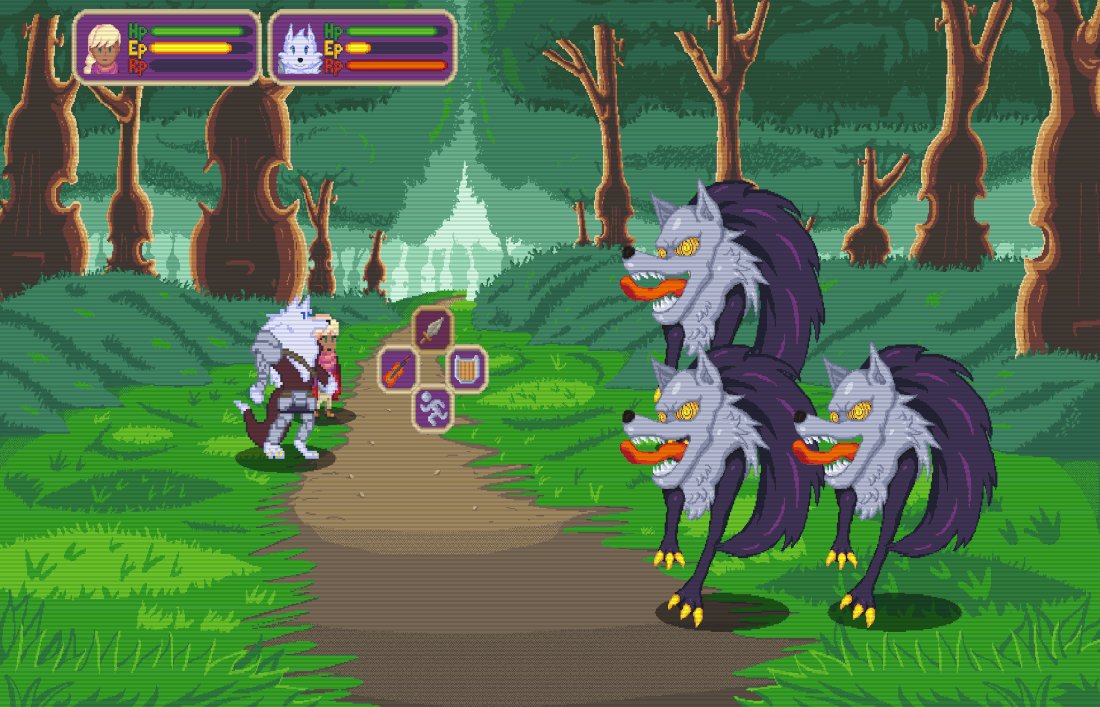
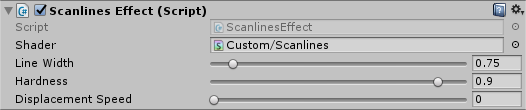
This week was dedicated to doing "setup" for the RPG-style battles in Viola. Spawning party members, spawning monsters to fight, creating a UI to keep track of the characters' health and other values, and creating the start of a menu for the player to use. I also did some graphics research to get pixel perfect assets, as well as optional scanlines! Click 'Read more' to read more! Setup Wizardry
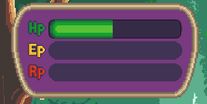
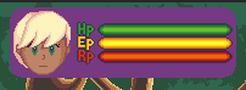
The health bars turned out to be a much larger challenge. To create the bars themselves, I used the Unity "Slider" UI element, modified to do something different from its original function. A Slider is supposed to be an interactive UI element so the player can adjust values, commonly used for stuff like volume. Instead, I took out the interactive elements and let code access its values, so it can refer to the health points, ability points and rage points of a spawned character. The second challenge was how to make all this information fit onto the screen. Five party members makes for a lot of UI real estate, so to speak. The original health bars were much larger, so I had to compress the information. I also needed a visual element to tie the set of bars to a character. I originally wanted to do that through positioning, but there was simply not enough room.
Next week, I'll continue working on the RPG battle system. Specifically, turn order and progressing through the battle by giving commands.
0 Comments
Leave a Reply. |
AboutThis is a development blog for my own game project, "Viola". Archives
February 2019
Categories |








 RSS Feed
RSS Feed